Navigate the Web with Vim Keybindings
I have been using a tool for probably over a year now that helps let’s me navigate the web with Vim. It’s a simple chrome extension called Vimium, it can also be found be installed on Firefox or Safari. The tools makes my transition from my code editor (which is currently vscode) and the web a breeze. I’m able to open and close tabs, navigation through a website, and more using Vim’s single keyboard commands.
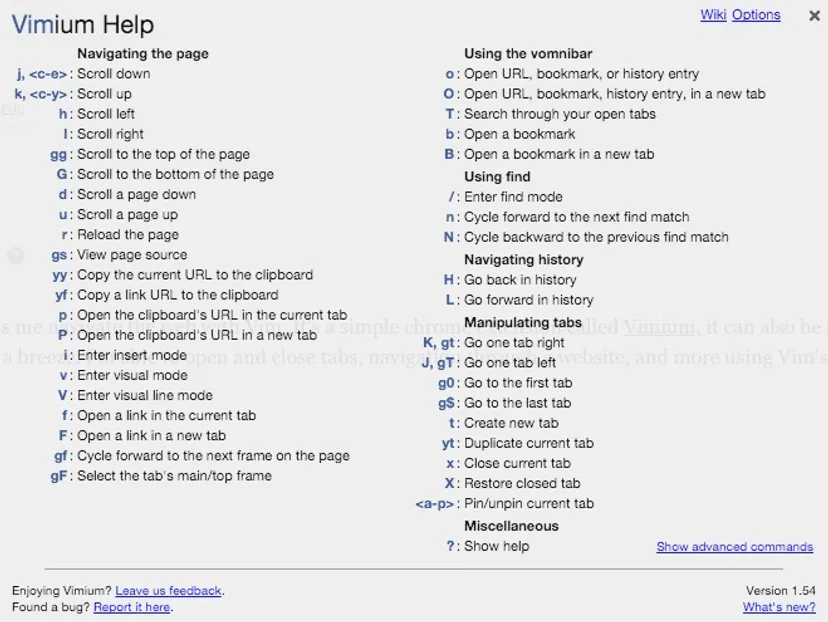
Vimium Commands
Here are all of the commands:

Here are some of the commands I use the most everyday:
- gg/G - the quickest way to get to the top and bottom of any page.
- x - close a tab with one keystroke.
- t - create a new tab.
- d/u - go up and down the page. You’ll find this similar to the ctrl-d and ctrl-u in Vim (just without a modifier key!)
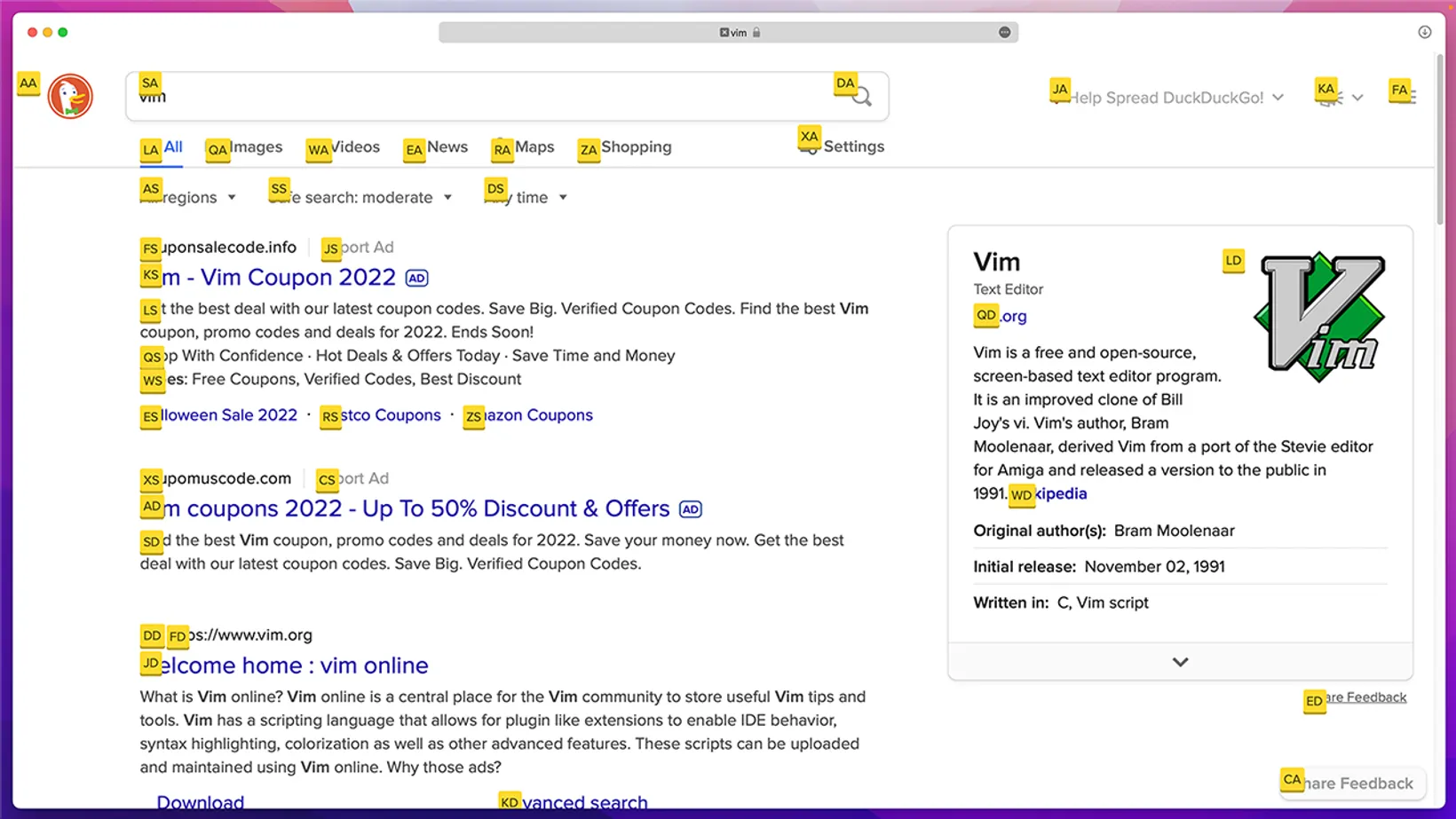
Opening Links
One of my favorite features is the “f” commands for opening links, it gives you a visual buffer for all of the visible links on the page:

I used to use a similar plugin in my old code editor called Jumpy. For me, it’s a really easy way to keep from having to use the mouse so much on the web.
Final Thoughts
Overall I feel lost if Vimium is missing. It’s just so easy to run around the browser. I’d definitely recommend it to a skilled Vim user and if you’re up for the challenge I think non-vim users would find it useful as well.
Of course like any tool, it took me awhile to get used to some of the commands (as they differ from standard Vim), but once I got used to them, I found this tool a great way to navigate the web with vim.
Here are some final points I’d give about using this tool:
- Don’t try to learn all the commands at once.
- Start with just a couple of commands.
- Regularly review the help panel (by typing ”?”) to refresh your memory.
- Disable Vimium on websites that have their own keyboard shortcuts (Trello is a good example).
- Practice your Vim! I think Vim is a great tool that is helpful on and off the web.
- Mix and match shorcuts - I personally still use cmd-t and cmd-shift-] all the time. I don’t think Vimium needs to replace those shortcuts, it just gives you more options and opportunities to move around quicker on Chrome.
- Do what feels right - if you don’t like Vimium or find it killing your productivity, drop it.
I hope this tool to navigate the web with Vim can help you in some of the ways it’s helped me.
Download the Chrome Extension - Vimium
Sign-Up for New Posts
Stay in the loop and get the latest blog posts about productivity sent to your inbox.
Or use the